부스트 캠프 ai tech 3주 2일차 Data 시각화 (8)
Facet
- 분할을 의미한다
- 화면상에 view를 분할하여 큰틀에서는 볼 수 없는 부분집합을 세세하게 보여줄 수 있다.
1. Figure & Axes
- Figure는 그래프가 들어가는 큰 틀, Axes는 각 plot이 들어가는 공간을 말한다.
- Figure는 항상 1개, Axes는 여러개가 존재할 수 있다.
- 아래의 함수들로 N by M 의 Axes(subplot)들을 만들 수 있다.
- plt.subplot()
- plt.figure() + fig.add_subplot()
- plt.subplots()
- sharex, sharey를 통해 subplot끼리의 x축, y축의 범위를 통일 할 수 있다
- squeeze를 False로 지정해서 subplot의 index를 n by m Matrix로 바꿀 수 있다.
- 기본으로 True이기 때문에 1차원 배열로 나오게 된다
- aspect을 통해서 눈금간의 간격의 길이를 설정 할 수 있다
1 | fig = plt.figure(figsize=(12, 5)) |

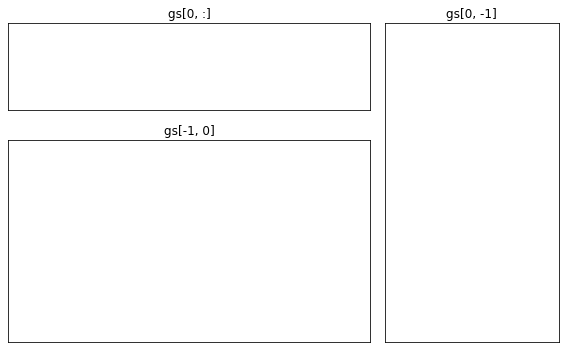
2. Grid spec
- css의 그리드 처럼 동일 크기 분할이 아닌 다양한 크기의 그래프를 그리고 싶을때 사용하는 방식이다
- add_subplot
- numpy의 slicing과 비슷하게 사용이 가능하다
1 | fig = plt.figure(figsize=(8, 5)) |

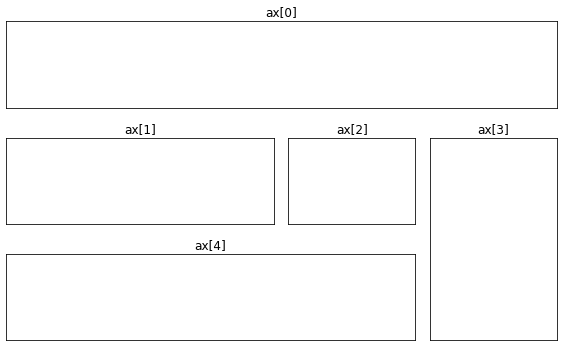
- subplot2grid((shape), (y, x), colspan = dx, rowspan = dy)
- shape를 통해 그리고자하는 grid를 설정
- y, x : 시작하고자하는 좌표값
- colspan, rawspan : 할당하고자 하는 가로 세로 길이
1 | fig = plt.figure(figsize=(8, 5)) |

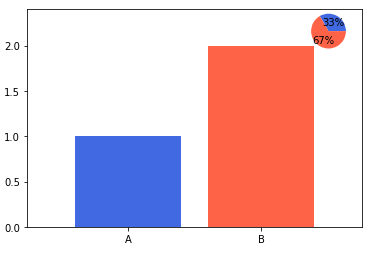
3. insert
- subplot 내부에 subplot을 생성하는 방법이다.
- ax.inset_axes()
- Ax 내부에 subplot을 추가하는 방법
- 메인 시각화를 해치지 않는 선에서 사용하자
1 | fig, ax = plt.subplots() |

- make_axes_locatable(ax)
- Ax 사이드에 부가적인 정보를 주는 방법
- 보통 colorbar로 많이 사용한다
1 | fig, ax = plt.subplots(1, 1) |

reference
부스트 캠프 ai tech 3주 2일차 Data 시각화 (8)
https://kyubumshin.github.io/2022/02/04/boostcamp/week/week3/data-viz-8/